精心挑选了30款保质保量的优质jQuery插件。
1、Data Img

这是一款处理响应式图片的小巧jQuery插件。
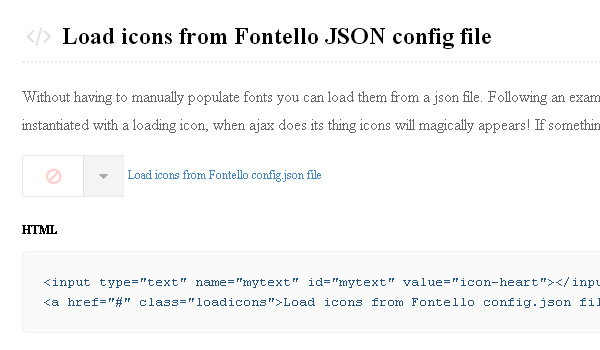
2、Font Icon Picker

这款jQuery插件可以让你拥有一款可搜索、分页显示的图标选择器。图标列表可以通过选框直接显示,也可以直接显示一列或者从Fontello config.json文件中直接读取。
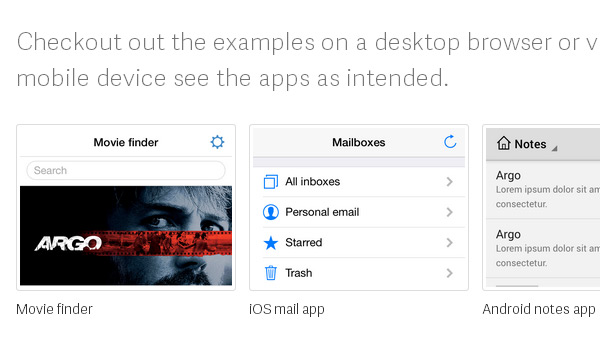
3、Ratchet

使用简单的HTML、CSS和JS组件来构建移动APP。
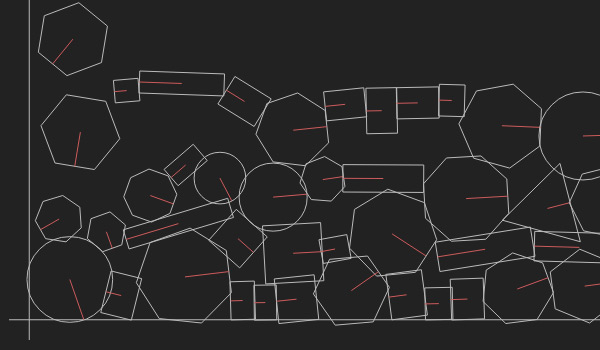
4、Matter.js

HTML5 JS物理引擎。
5、Notebook

一款为web应用定制的富文本编辑器,设计简约优雅,所见即所得。
6、ProgressJs

ProgressJs是一款JS和CSS3的库,它可以帮助开发者创建和管理页面中任何地方的进度条。你可以使用它来调整模板样式,甚至可以自己定制全新的组件。
7、Doctored.js

一款全新的编辑器。
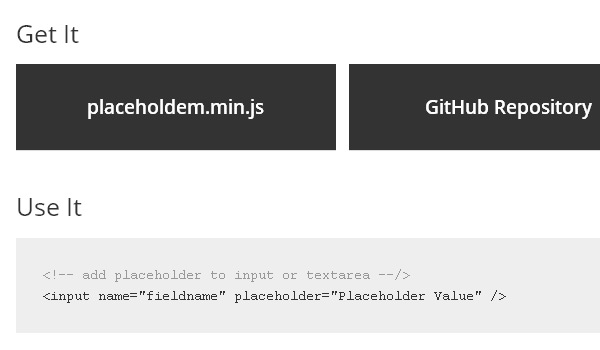
8、Placeholdem

Placeholdem是一款带动画效果的文本输入JS插件。
9、Dug.js

这是一款轻量级、简单的、与库无关的脚本,可以抓取网络上诸如JSONP这样的内容,并显示在自己的网站上。
10、Fluidbox

能复制并提升lightbox模块,带有流体过渡效果。
11、Wanker

响应式网页设计已经成为大势所趋。然而,网页信息本是用来阅读的,而非翻来覆去摆弄的。这款插件的意义也就在此。除了能让你的网页内容随着浏览器调整和自适应,还会在用户调整浏览器尺寸的过程中,声明信息。
12、Wookmark

一款用来创建动态多栏布局的jQuery插件。
13、rangeslider.js

小巧,简单快速的JS/jQ代码,用来填充HTML5中的 input type=” range”元素。
14、editable-table

这款jQuery插件能将任何表格转换成可编辑的电子表格。
15、InstantClick

绝大多数的情况下,InstantClick可以使得导航栏的效率更高,从而极大地提高网站的浏览效率。,
16、Drop.js

首个高效下拉类库。
17、jQuery.keyframes

jQuery keyframes可以生成并快速地运行CSS3 Keyframes,让您更加专注内容,同时削减代码。
18、Highlight.js

Hlghlight.js专注于博客、论坛中的代码案例展示。它非常易于使用,因为它会自动识别代码,识别语言并高亮显示它们。
19、scrollReveal.js

一款超赞的滚动动画js代码。
20、Fit.js

Fit.js的目标简单而明确:帮你将不同的东西和谐地放到一起。
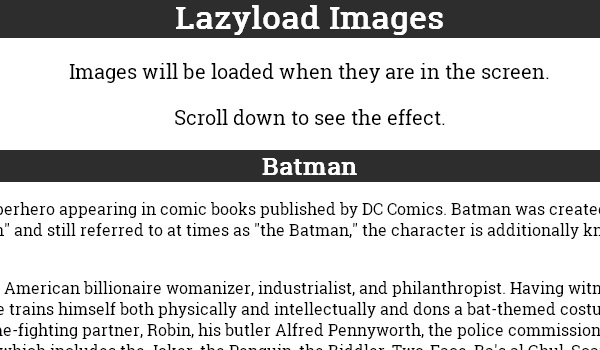
21、Lazyload

这是一款为图片,框架以及其他的东西提供延迟加载函数的jQuery插件。
22、Orbit.js

一款为数据访问和同步设计的的独立库。
23、Least.js

一款带随机延迟加载效果的响应式jQuery、HTML5&CSS3图片库。
Mapsed.js

谷歌地图的jQuery集成插件。
25、CoverPop.js

CoverPop.js是一款轻量级、并与Cookie整合的Lightbox插件。
26、jInvertScroll

一款轻量级的jQuery插件,用以实现向下滚动时的水平视差效果。
27、Webkit.js

一款力求同时运行于node.js和浏览器端的实验性webkit JS端口。这款功能不完整的插件目前主要提供给开发者和贡献者使用。
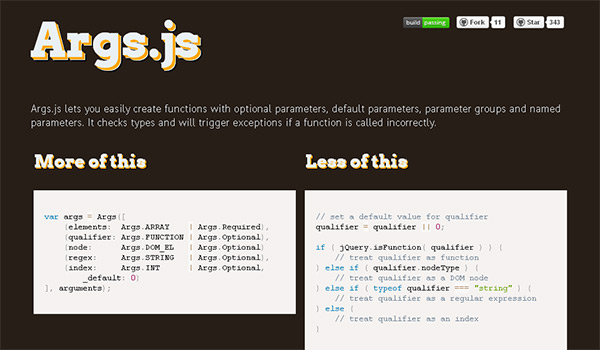
28、Args.js

Args.js插件可以让你轻松地使用可选参数、默认阐述、参数组和命名参数来创建函数。如果函数调用不正常,那么它会检查类型并引发异常。
29、countUp.js

countUP.js是一款自由、轻量级的JS类库,用来快速创建有意思的数值数据动画。
30、Planetary.js

超酷的互动地球仪网页。
Enjoy!