在资源加载完成的时候,会抛出一个 load 事件。所以我们可以监听 load 事件来判断该资源已经正确加载了。例如:1
2
3
4
5
6
7
8
9
10var url = "CSS URL",
head = document.getElementsByTagName('head')[0];
link = document.createElement('link');
link.type = "text/css";
link.rel = "stylesheet"
link.href = url;
head.appendChild(link);
link.onload = function () {
// 加载完成
}
但这种方法在 IE 中检测某类资源时会有兼容性问题。经过测试 IE 浏览器下需要监听 onreadystatechange 状态变化,根据状态变化来判断是否加载完成:
1 | link.onreadystatechange = function() { |
对此,我对常用资源做了一下测试。
测试
考虑到常用的资源有JS、CSS、IMG,所以本文就拿这三种资源来做测试。测试关键代码如下:
1 | // 监听资源加载 |
主要测试 load 事件和 onreadystatechange 方法,测试 CSS 为 http://jiangshui.b0.upaiyun.com/com/blog/loader/load-test2.css,JS 为 http://jiangshui.b0.upaiyun.com/com/blog/loader/load-test.js,图片随便选了一张。主要测试 Win 下 IE6、IE6+ 以及 Mac 的 Safari、Chrome。
测试 JS
测试文件 load-js.html,测试 JS 的加载,当 JS 加载完成之后,会在 console 打出 loaded。
测试结果如下:
IE6
其他版本 IE
Chrome
Safari
IE 系列浏览器还是比较奇葩的,不触发 JS 资源加载完成之后的 load 事件。
测试 CSS
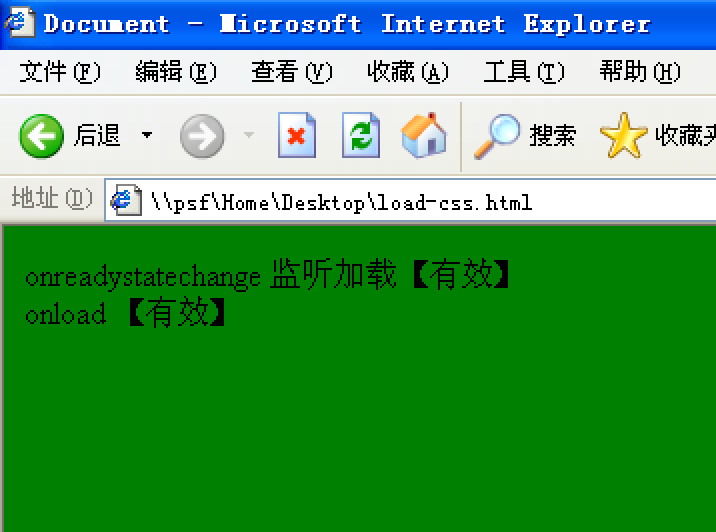
测试文件 load-css.html。当 CSS 加载完成之后,会绿瞎双眼。
测试结果如下:
IE6
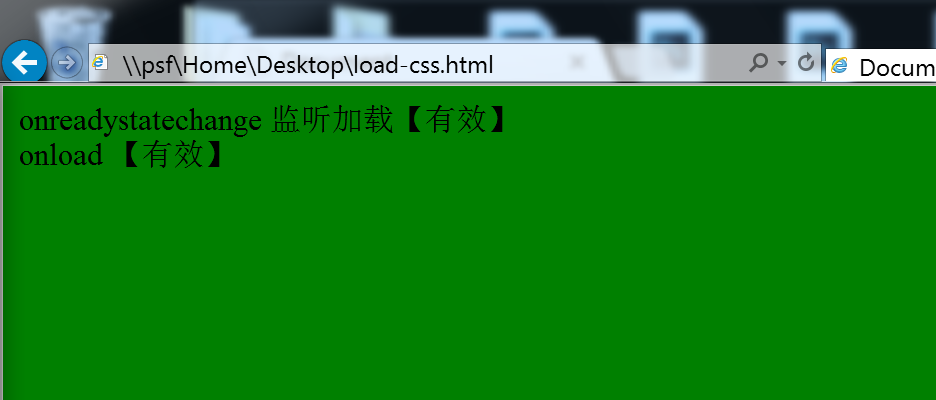
其他版本 IE
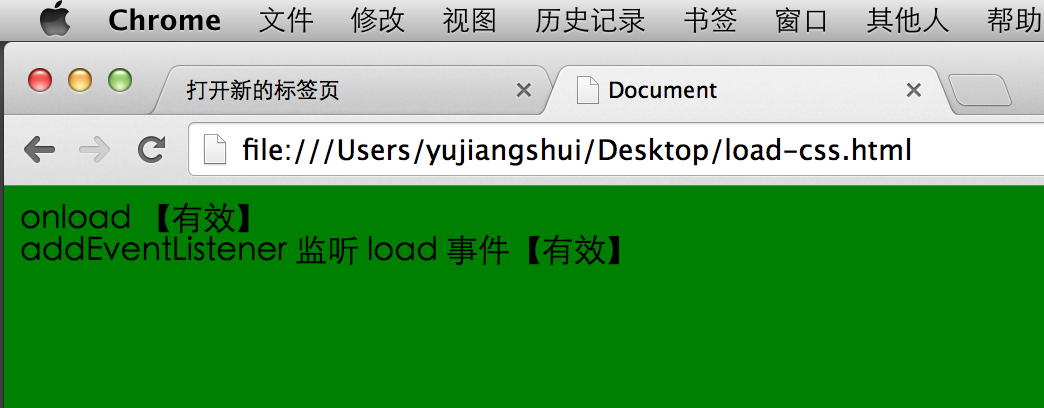
Chrome
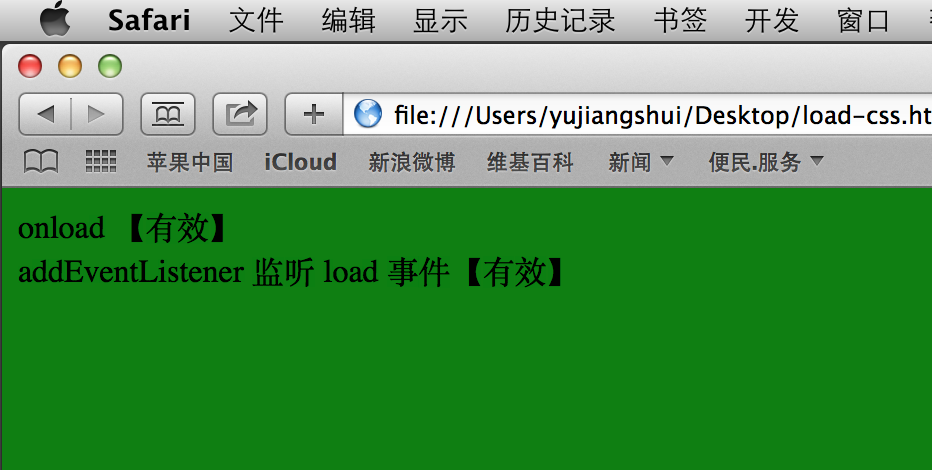
Safari
在 IE 中动态加载 CSS 居然支持 load 事件,由于 addEventListener 是标准的监听函数,早期 IE 本身就不支持他,所以也没显示出来。
测试 IMG
测试文件 load-img.html,当 image 加载完成之后,会出现我的头像。
测试结果如下:
IE6
其他版本 IE
Chrome
Safari
IE 也支持 load 事件,同时也支持 onreadystatechange 的方法。
结论
通过测试结果即可看出,IE 浏览器对动态加载的资源,除了 JS 之外,都触发 load 事件,无论什么资源都可以通过检测onreadystatechange 状态来实现。其他标准浏览器,则触发 load 事件。那么在检测的时候,就可以这样写:
1 | if ( type === 'js' && document.all ) { |
判断如果是 JS 类型同时是 IE 浏览器的花,则用 onreadystatechange 的方法,否则全都用 load 事件来触发加载完后的回调函数。
本文来自:http://yujiangshui.com/detect-files-which-load-by-javascript-is-loaded/