概述
这个工具真的很强大,Timeline工具栏提供了对于在装载你的Web应用的过程中,时间花费情况的概览,这些应用包括处理DOM事件, 页面布局渲染或者向屏幕绘制元素。Timeline可以通过事件,框架,和实时内存用量3个方面的数据来监测网页,通过这些数据,我们可以方便的找出页面中存在问题的地方。
Timeline面板
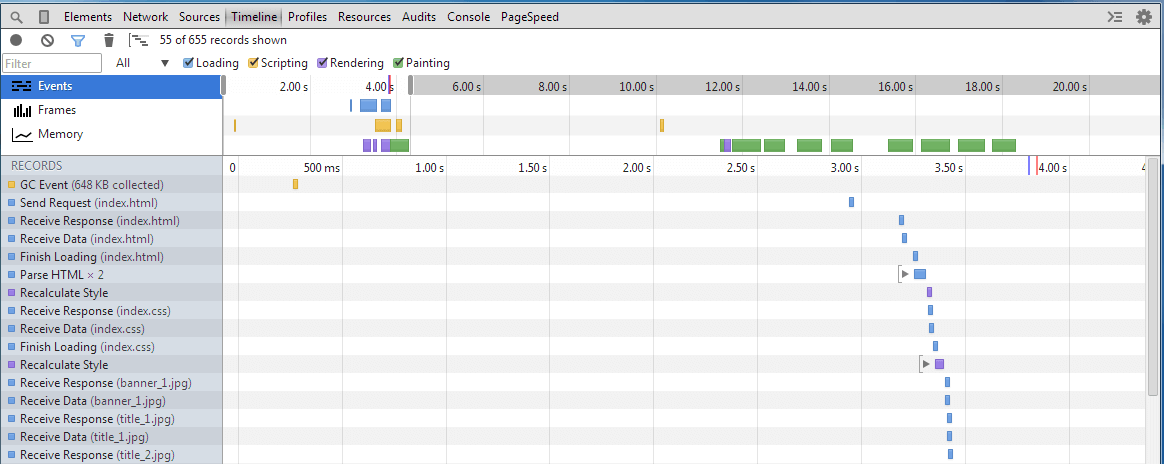
打开chrome开发者工具,切换到Timeline选项卡,界面如下:

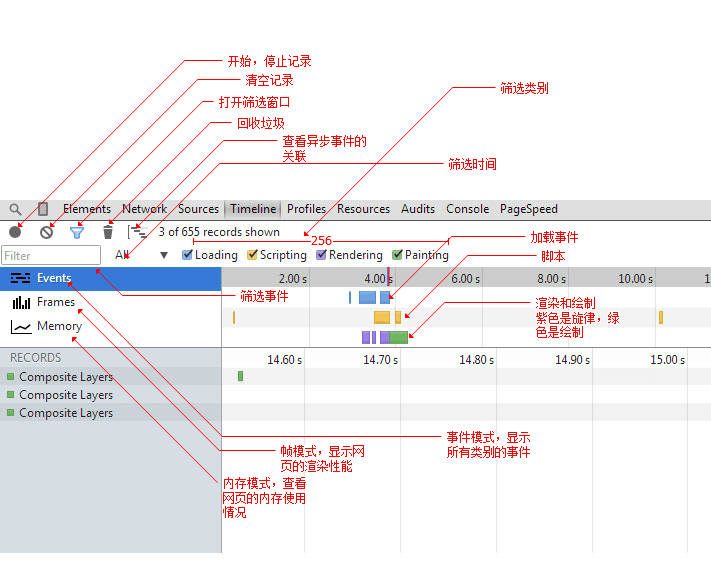
功能很多,非常复杂是不是,对应E问不好的同学,真的是无从下手,幸好有翻译工具,下面我们一步一步的揭开这个工具的神秘面纱。
强烈建议在浏览器隐身模式下使用这个工具,并且禁用一切无关的插件,因为这些插件会影响测试的结果。

工具默认是不开启记录的,如果要分析页面,请点击圆形的记录按钮,按钮变红后就可以开始记录页面的各个事件了,这个时候可以在页面上做各种操作,Timeline工具会详细的记录下各类事件。建议不要记录太久,太多会增加分析的难度。
颜色的属性
Timeline工具里面使用是4种颜色来表示不同类别的事件:

蓝色:加载;
黄色:脚本;
紫色:渲染;
绿色:绘制
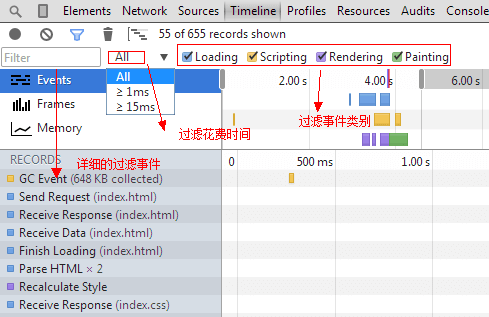
过滤
过滤面板可以对不同类型的事件和花费时间进行过滤,非常好用:

事件模式
在这个模式中,Summary视图(在Timeline的顶部)显示了一些水平的栅栏,分别代表页面中的网络和HTML解析(蓝色),JavaScript(黄色),渲染(紫色)以及绘制(绿色)事件。重绘是浏览器事件,是为响应诸如窗口大小改变或者滚动之类的视觉变化而调用的。

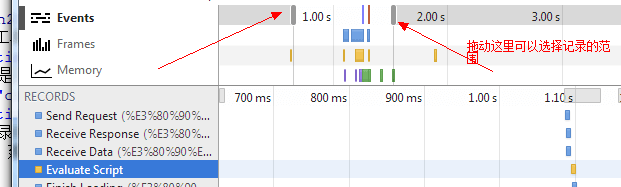
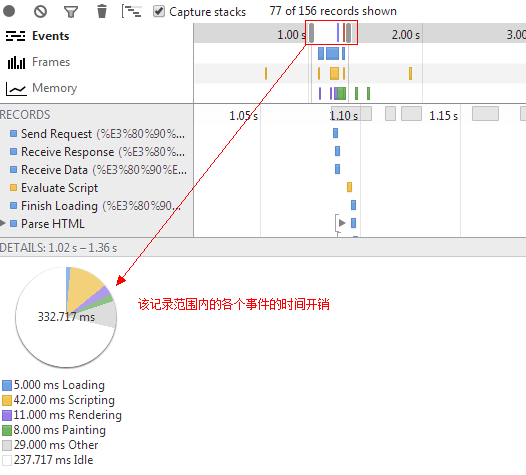
我们可以在最上面灰色的时间节点哪里拖动来选择查看的记录范围,如下图:

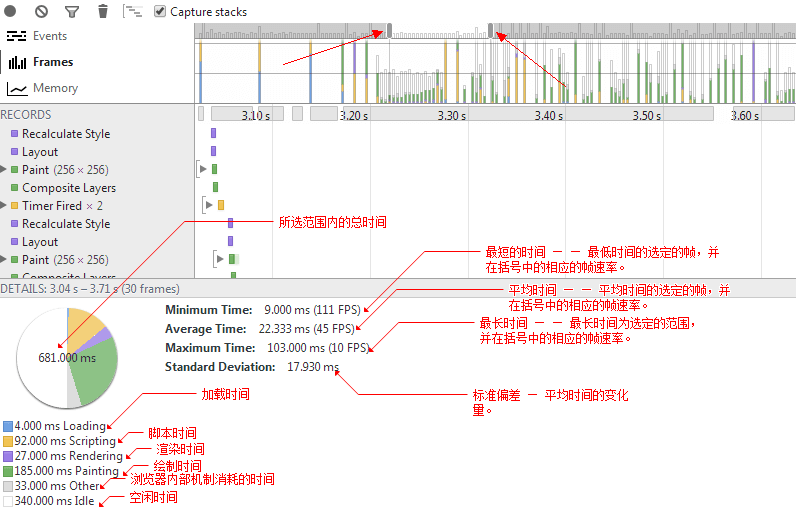
在DETAILS面板中可以查看该记录范围内各类型事件的时间开销:

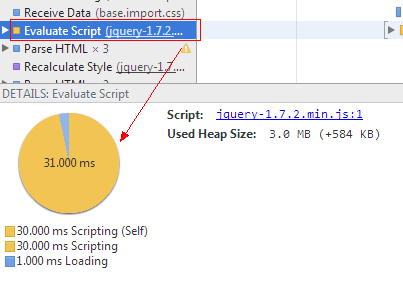
other表示其它事件花费的时间,Idle表示空闲时间,也可以在DETAILS面板中查看单个记录的时间开销,如下:

名词解释:
| sendrequest | 发送请求 | evaluatescript | 评估脚本 | parsehtml | 解析html | recalculatestyle | 重新计算显示样式 |
|---|---|---|---|---|---|---|---|
| layout | 计算布局 | paintsetup | 绘制设置【准备绘制】 | paint | 绘制 | compositelayers | 组合层 |
| timerfired | 触发定时器 | functioncall | 函数调用 | receivedata | 接收数据 | receiveresponse | 接收响应 |
| finishloading | 结束加载 | GCevent | 浏览器垃圾回收 | pevaluatescript | 评估脚本 | rasterize | 光栅化 |
帧模式
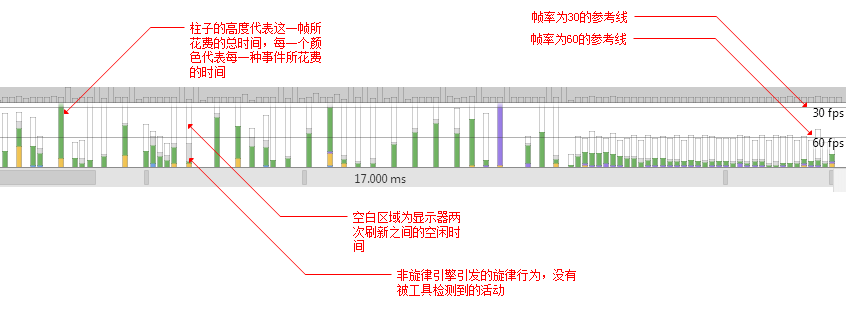
帧模式能让我们深入的了解页面的渲染性能,“帧”表示浏览器要呈现的内容显示到单个帧所必须做的工作,如运行 JavaScript、 处理事件、 更新 DOM 和更改的样式、 布局和绘制。

目前大多数的显示器的刷新频率是60Hz,那么我们页面的绘制频率能达到60帧每秒是最好的,因为软件帧和硬件的刷新频率一致的话,页面能给人非常流畅的感觉,否则就会感觉到很卡,这样我们大概有16.6ms(1000/60)来完成每一帧的呈现,这就是很多人说的“16.6ms”优化。

灰色的区域有点难理解,你可以理解是浏览器内部c++的一些工作,这部分可能和前端的js以及渲染没什么关系。【陈子舜】
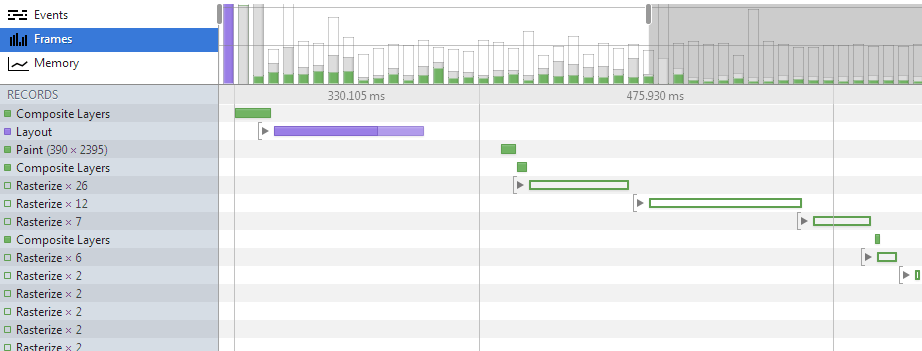
选择一个帧范围可以查看这个范围内帧的一些数据,如下:

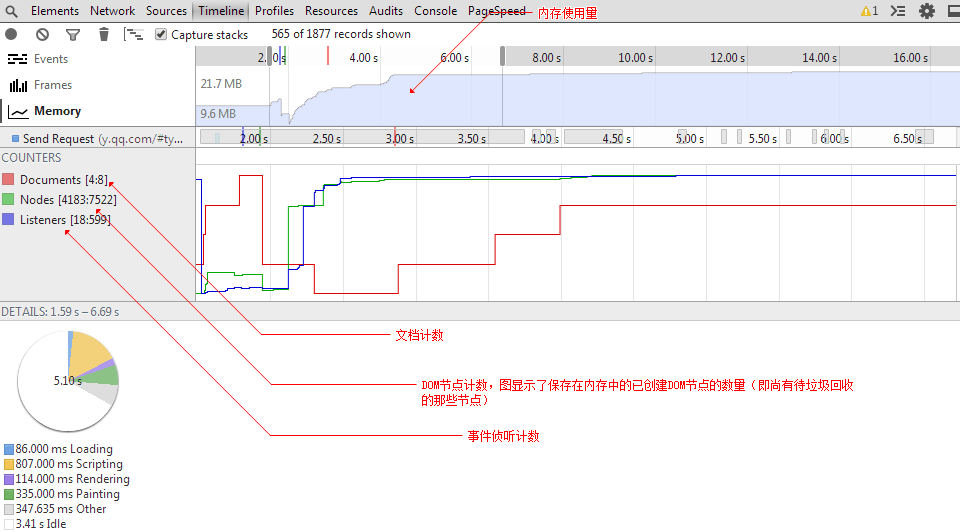
内存模式
内存视图会通过一个图表显示您的页面随着时间的推移所使用的内存,你可以查看每个时间段的内存使用量,并找出性能问题。

结束语
PS:本文来自huihuixiao发表在部门博客的内容,觉得非常有价值故转载出来,在此感谢huihui的辛苦付出!
通过Timeline来观察页面的渲染变化,有利于分析页面的性能瓶颈。timeline是个非常不错的工具,下一次将讲解”Rendering”的用法,通过timeline + Rendering 基本能分析出页面的渲染性能。这在移动端非常有用。

参考文档
https://developers.google.com/chrome-developer-tools/docs/timeline
http://www.qingdou.me/3719.html