现代的WEB应用充满了惊人的、博人眼球的特效,因此WEB开发人员需要使用各种技术来实现这一目标。前些年开发者会使用Adobe Flash来为他们的网站添加互动性,但是随着HTML5、CSS、以及JavaScript库的快速发展,Flash已经要走出历史的舞台了。
2015年出现了很多开源的动画库,今天我们就在易用性、功能及流行度上,来盘点其中9个顶级的动画库。
1. Animate.css
Animate.css 是当前最流行、最易用的CSS动画库。把Animate 库应用到你的项目中就如同为你项目中的元素添加一个类名这样简单。你也可以通过jQuery的事件来调用动画。

- Creators: Daniel Eden
- Released: 2013
- Current Version: 3.4.0
- Popularity: 25,000+ stars on GitHub
- Description: “A cross-browser library of CSS animations. As easy to use as an easy thing.”
- Library Size: 55.2 kB
- GitHub: https://github.com/daneden/animate.css
- License: MIT
Animate.css 是当前最流行、应用最广的CSS动画库,压缩后体积非常小,也可用于移动站点。就我个人而言,我觉得这是我所遇到的最好的动画库之一,我强烈推荐你在下一个项目中使用这个库。
2. Bounce.js
Bounce.js是一种工具和JavaScript库,专注于为你的网站提供独特的弹性CSS动画。

- Creators: Tictail
- Released: 2014
- Current Version: 0.8.2
- Popularity: 3,500+ stars on GitHub
- Description: “Create beautiful CSS3 powered animations in no time.”
- Library Size: 16 kB
- GitHub: https://github.com/tictail/bounce.js
- License: MIT
Bounce.js是一个整洁的动画库,预置了大约10中动画效果,因此体积非常小。如果你不需要一个完整的动画类型列表,可以考虑使用这个库,并且可以从较低的文件大小开销中受益。
3. Magic Animations
Magic Animations是最令人印象深刻的动画库之一,它有许多不同的动画,其中有许多是该库独有的。与Animate.css一样,你只需导入Magic的CSS文件即可。你也可以在jQuery中使用动画。该项目提供了一个特别酷的演示程序。

- Creators: Christian
- Released: 2014
- Current Version: 1.1.0
- Popularity: 3,400+ stars on GitHub
- Description: “CSS3 Animations with special effects”
- Library Size: 36.5 kB
- GitHub: https://github.com/miniMAC/magic
Magic animation与animate.css相比文件大小适中,它也因其独有的效果而变得著名,比如其magic效果、foolish效果、bomb效果等。如果你正在寻找一些与众不同的东西,我推荐你使用该库,肯定不会令你失望的。
4. DynCSS
使用DynCSS,你可以为你的网站添加视差效果。为了能更清楚地知道你能用它做什么,可以查看这个演示。

- Creators: Vittorio Zaccaria
- Released: 2014
- Current Version: 0.8.1
- Popularity: 190+ stars on GitHub
- Description: “Make your site come to life with Dynamic CSS.”
- GitHub: https://github.com/vzaccaria/DynCSS
DynCSS是一个非常简单的CSS库,虽然它现在还是一个比较新的库,但在不久的将来一定会流行起来,通过GitHub上Star的数量就可以证明。该库其中一个非常酷的功能就是当滚动时给元素添加旋转效果,你可以从DynCSS 的主页上看到该效果。
5. CSShake
CSShake正如其名字一样–为网页元素添加晃动效果的CSS库。正如你所期望的,它提供了很多晃动效果组件。

- Creators: Lionel
- Released: 2014
- Popularity: 2,000+ stars on GitHub
- Description: “CSS classes to move your DOM!”
- Library Size: 78.8 kB
- GitHub: https://github.com/elrumordelaluz/csshake
- License: MIT
苹果普及了当用户输入错误时,UI元素晃动的效果–就像一个人摇着头说“不”。CSShake提供了一系列有趣的“摇一摇”动画。虽然该库目前比DynCSS更加受欢迎,但我觉得可能因其增加了很多不必要的功能而是文件过大。
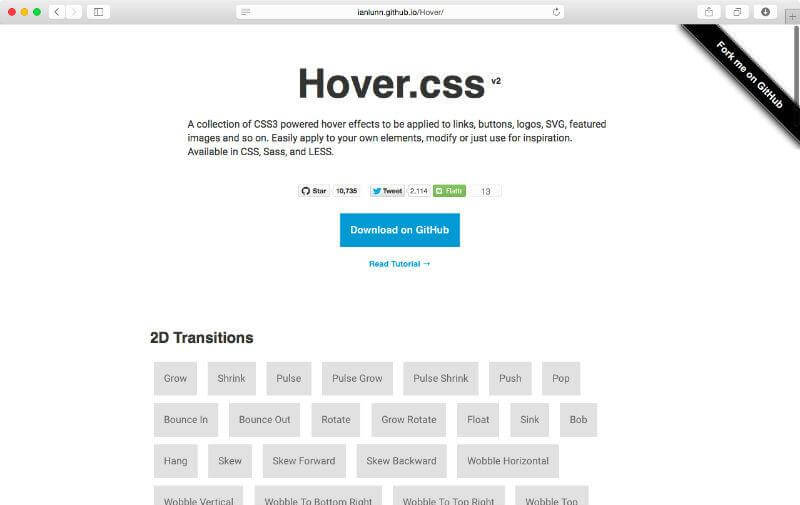
6. Hover.css
Hover.css是一个为你网站按钮或其他UI元素设计的CSS动画库,它提供了非常好的二维旋转,以及许多其它精心制作的动画。

- Creators: Ian Lunn
- Released: 2014
- Current Version: 2.0.2
- Popularity: 10,700+ stars on GitHub
- Description: “Easily apply to your own elements, modify or just use for inspiration.”
- Library Size: 104.2 kB
- GitHub: https://github.com/IanLunn/Hover
- License: MIT
正如其主页所说,Hover.css非常适合网页元素,如按钮、图标、SVG组件或特色图像,它有一个全面的动画列表,因此体积比较大。
7. Velocity.js
Velocity.js是一个JavaScript动画库,对于淡入淡出、滑动、滚动、停止、完成、倒放等效果非常适用。

- Creators: Julian Shapiro
- Released: 2014
- Current Version: 1.2.2
- Popularity: 8,700+ stars on GitHub
- Description: “Accelerated JavaScript animation.”
- Library Size: 34.8 kB
- GitHub: https://github.com/julianshapiro/velocity
- License: MIT
Velocity有时可能并不适用,因为其使用的JavaScript动画引擎,实际上它使用的是jQuery的$.animate()动画引擎API。有没有jQuery它都可以用。我之所以把它列入这个名单是因为它的速度非常快,可以说它是jQuery与CSS动画结合最好的库。
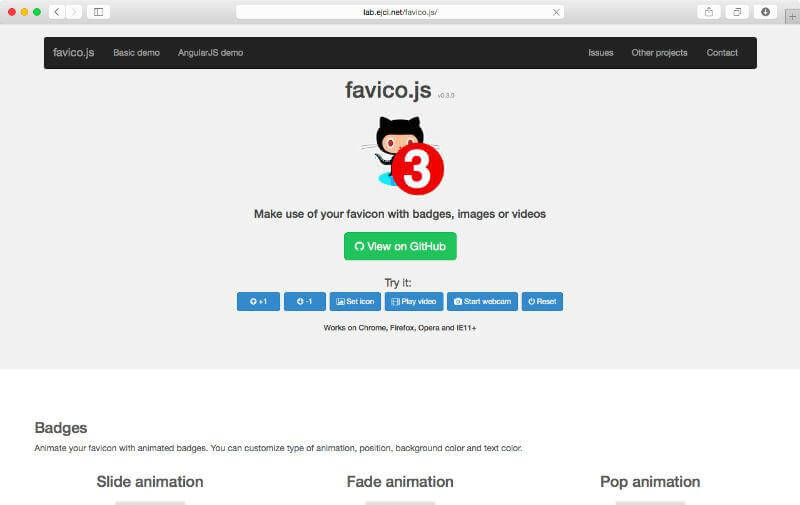
8. favico.js
Favico.js的设计目标非常明确:为你的网站图表添加各种微章效果。WEB应用程序需要通知他们的用户有新的内容,如新的文章、邮件、帖子等,你都可以从这个优雅的小库中受益。

- Creators: Miroslav Magda
- Released: 2013
- Current Version: 0.3.9
- Popularity: 4,900+ stars on GitHub
- Description: “Make use of your favicon with badges, images or videos.”
- Library Size: 8.9 kB
- GitHub: https://github.com/ejci/favico.js
- License: MIT
Favicon.js是一个非常适用于动画图标、徽章、图像或视频的库,库的大小已经得到了很好的优化。
9. AniJS
最后这个库因其独特的方法而非常有趣。AniJS是一个动画库,允许你用下面的格式为元素添加动画效果:
If click, On Square, Do wobble animated To .container-box

- Creators: anijs
- Released: 2014
- Current Version: 0.9.3
- Popularity: 2,500+ stars on GitHub
- Description: “A Library to Raise your Web Design without Coding.”
- Library Size: 10.5 kB
- GitHub: https://github.com/anijs/anijs
- License: MIT
总结
已经有很多动画库等着你在你的项目中实施。上面列出了一些复杂性与稳定性最佳组合的库。虽然动画可以为你的网站增加互动性,但是过分的使用动画则会往往会混淆用户。因此,要小心并明智的使用它们。
您是否使用动画库来进行项目开发?你最喜欢的动画库是什么?
本文来自:http://info.9iphp.com/top-9-animation-libraries-use-2016/