html5-css3 - 栏目列表
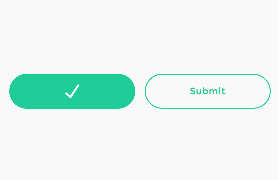
教程参考Colin Garven提出的实现圆形进度按钮的思路。我们将使用Jake Archibald讲过的SVG素描动画技术来实现圆形进度过程,然后提供一个成功或失败的状态来显示完成后的最终状态。 【查看DEMO】 今天给大家展示如何实现一个漂亮的进度按钮的思路,这个思路来自于Colin G...
记得年轻时我在IE6上开发,绝望的希望IE6能支持display: inline-block功能。当需要在”inline”元素上控制margin和padding时,inline-block属性值变得非常有用,有了它,你不在需要让这些元素去“block”和“float”。但有一个问题,当使用in...
在一些像维基百科这样的信息类网站上,把外部链接用某种形式标明出来是一种常见的做法。对于浏览者,这能方便的告诉他们将访问一个外部资源。很多网站会在服务端检查外部链接,并在链接上加入rel=external属性或external类来区别这些链接。但有些情况下你无法这样做或不该这样做。在经过了在网上...
补间动画,是flash里的一种动画形式,同时也是动画形式中最基础的一种。与它相对应的是动画片中常用的逐帧动画形式。补间动画以一个或几个元素为主体,在一段时间内,将该主体各属性的一个值变为另一个值。为什么称之为补间,就是因为中间的动画过程由计算机自动渲染而成,我们只用设置动画开始与结束状态时的属...
高性能移动Web相较PC的场景需要考虑的因素也相对更多更复杂,我们总结为以下几点: 流量、功耗与流畅度。在PC时代我们更多的是考虑体验上的流畅度,而在Mobile端本身丰富的场景下,需要额外关注对用户基站网络流量使用的情况,设备耗电量的情况。 关于流畅度,主要体现在前端动画中,在现有的前端动画...